- Stronger Customer Relationships
- +1-949-878-7411
- ramana@varasi.com
How to Enable Custom Lookup in Salesforce Using Lightning:recordEditForm?

Salesforce Lightning offers many useful components out-of-the-box which makes it easy to quickly build your Lightning-based custom functionality for customers. A “Lookup” – search for a record based on a field – is a commonly used feature in Salesforce pages. Lookups are used to improve usability, minimize user input errors, and improve data integrity. Developers would love a Lookup component that will allow them to use any field of a Standard or Custom object as part of a form or page with a lookup field. Since such a component is not available out of the box, some developers have developed custom Lookup components, which they have made available online on blogs and forums. Such custom lookup components are useful and serve the need, but also add significant external code to your application. Like many aspects of Salesforce, there are multiple ways of achieving a certain goal on this constantly evolving platform. In this blog we show an alternate approach to add a Custom Lookup component using Lightning:recordEditForm.
Salesforce introduced Lightning:recordEditForm in winter 2018 to easily handle input/edit/viewing of record data. We are going to see how we can use lightning:recordEditForm to mimic lookup behavior using standard Salesforce out-of-the-box functionality.
Where can you use this approach?
You can use this approach if you are creating a Lightning Component using fields that already exist as either picklist fields or Lookup fields on an existing Standard or Custom Object. If your component field is not a lookup field on an object but you want to provide a lookup search on that field, then you will have to use a custom Lookup component.
Problem
Let’s say, we are creating a lightning component to take input for the following fields
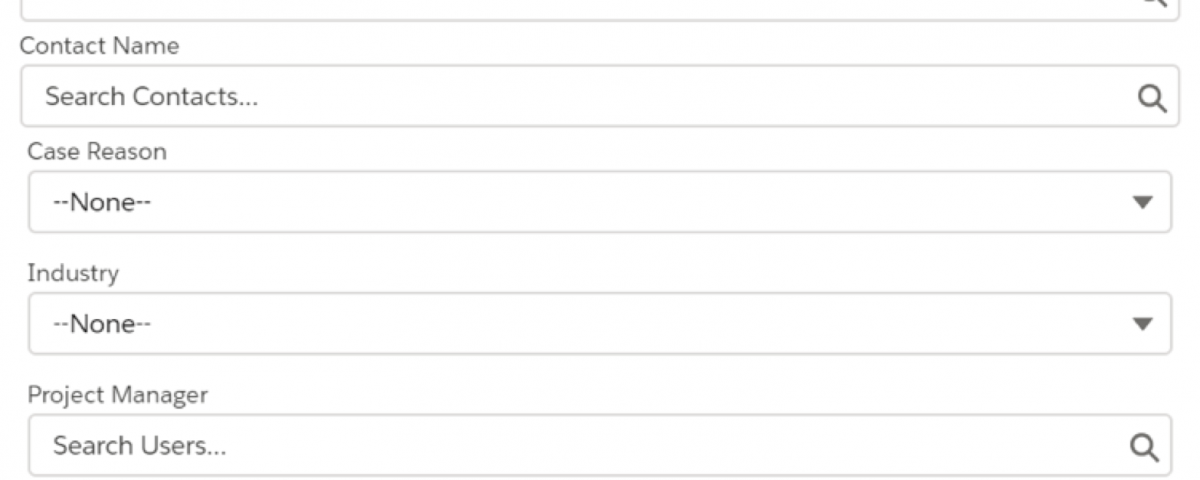
Account Name (Lookup field from Case standard object)
Contact Name (Lookup field from Case standard object)
Case Reason (Picklist field from Case standard object)
Opportunity Owner (Lookup field on Opportunity standard object)
Account Industry (Picklist field from Account standard object)
Project Manager (Custom Lookup field on Project__c custom object)
After user input, the user will click a button which will trigger some custom logic based on these field values.
Solution
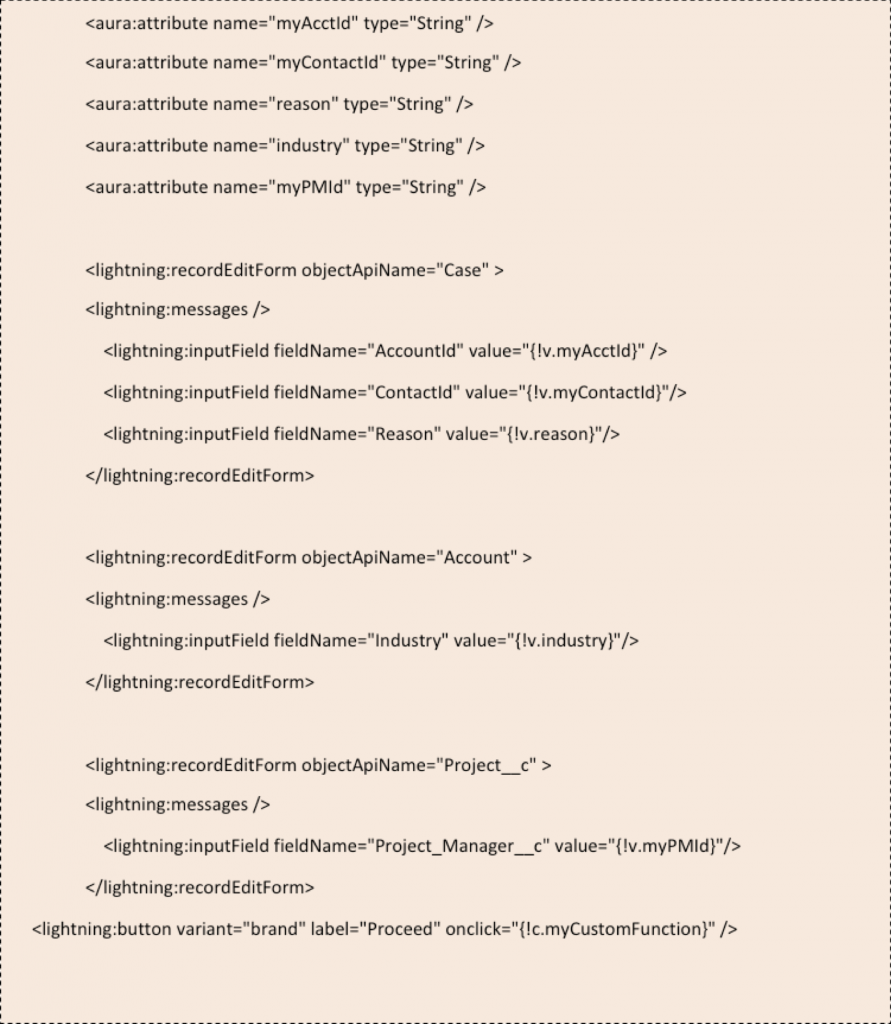
To enable Lookup on the fields above, we will use a combination of lightning:recordEditForm and lightning:inputField to create our form. But since we are not going to create an Account, Case, or Opportunity record, we will not use a type=”submit” button inside our recordEditForm. We will also not populate recordId in our recordEditForm. Instead, we will use aura attributes to store input values from the above fields. Then you can call an Apex method to perform your custom operation by passing these attribute values. That’s it!
You get the lookup fields in forms without any additional custom lookup component code.
Here is the component code:

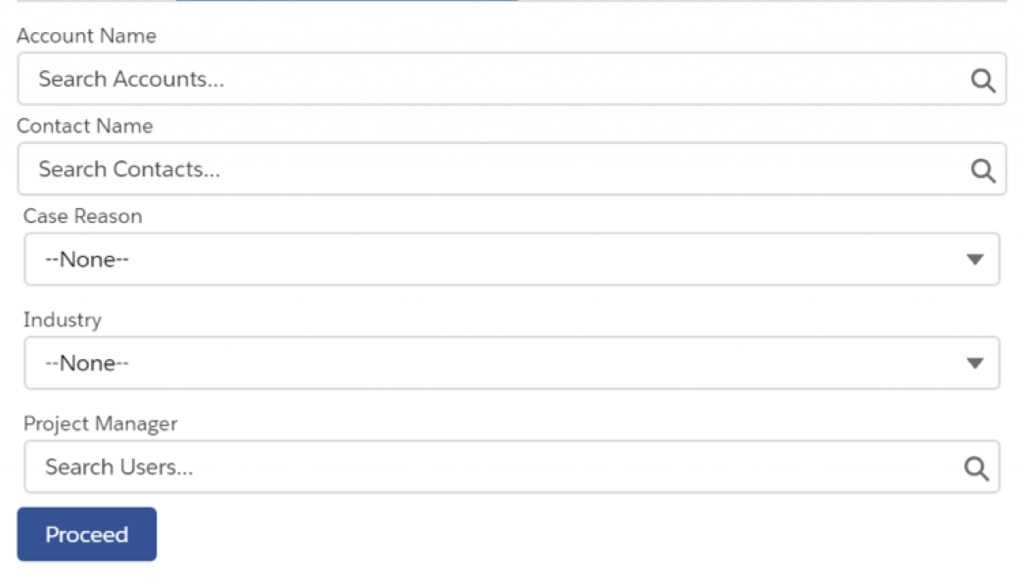
The below image shows how the component appears on screen with a search facility for lookup fields and picklist values automatically retrieved due to the use of lightning:inputField.

Further reading:
Record Edit Form aura component – https://developer.salesforce.com/docs/component-library/bundle/lightning:recordEditForm/documentation
Team Varasi